El término “flyer” se remonta a los primeros años de la aviación, cuando desde las aeronaves se esparcían pequeñas hojas impresas en las que venían anunciados diversos productos o eventos, de ahí le viene el término a esta forma de publicidad ya que ‘Flyers’ en castellano significa ‘volante’.

Esta forma de publicitar resultaba ser bastante económica. Muchas empresas, que no podían costearse grandes campañas publicitarias, vieron en este medio una gran oportunidad para llegar al ciudadano, a bajo coste. El modo de proceder era ‘sencillo’, los aviones dejaban caer todo su cargamento de ‘flyers’, sobre los grandes núcleos de población, llegando de esta forma tan directa a sus futuros clientes.
Hoy en día esta forma de publicitarse ha evolucionado bastante, ya no es necesario contratar al piloto para que nos esparza las hojas, ahora, gracias a internet, los servicios de Emailing están siendo una solución muy recurrente para las empresas del siglo XXI que cuentan con pocos recursos.
Elaboración de un ’flyer’
Una vez mostrada esta breve pincelada histórica sobre el tema que nos lleva, quiero mostraros groso modo, la elaboración de un flyer, a través de la explicación de uno que he diseñado con Photoshop.
Partes en la elaboración del ‘flyer’
En este tipo de trabajos contamos con dos componentes a diseñar, uno es el apartado visual (todo lo relacionado con las imágenes, tonalidades, texturas, etc) y otro es el apartado escrito (texto en el que aportaremos la información que queremos hacer llegar a nuestros posibles clientes). Estos aspectos, como el del tamaño del flyer dependerán del producto o evento que representemos.
Tamaños ‘standards’
Apuntar que los Flyers suelen tener unos tamaños que varían mucho entre si, pero mi preferencia para estos trabajos es la de realizarlos a un tamaño de no más de media cuartilla (entre un A5 y A6). Pero esto como os digo es una preferencia mía.
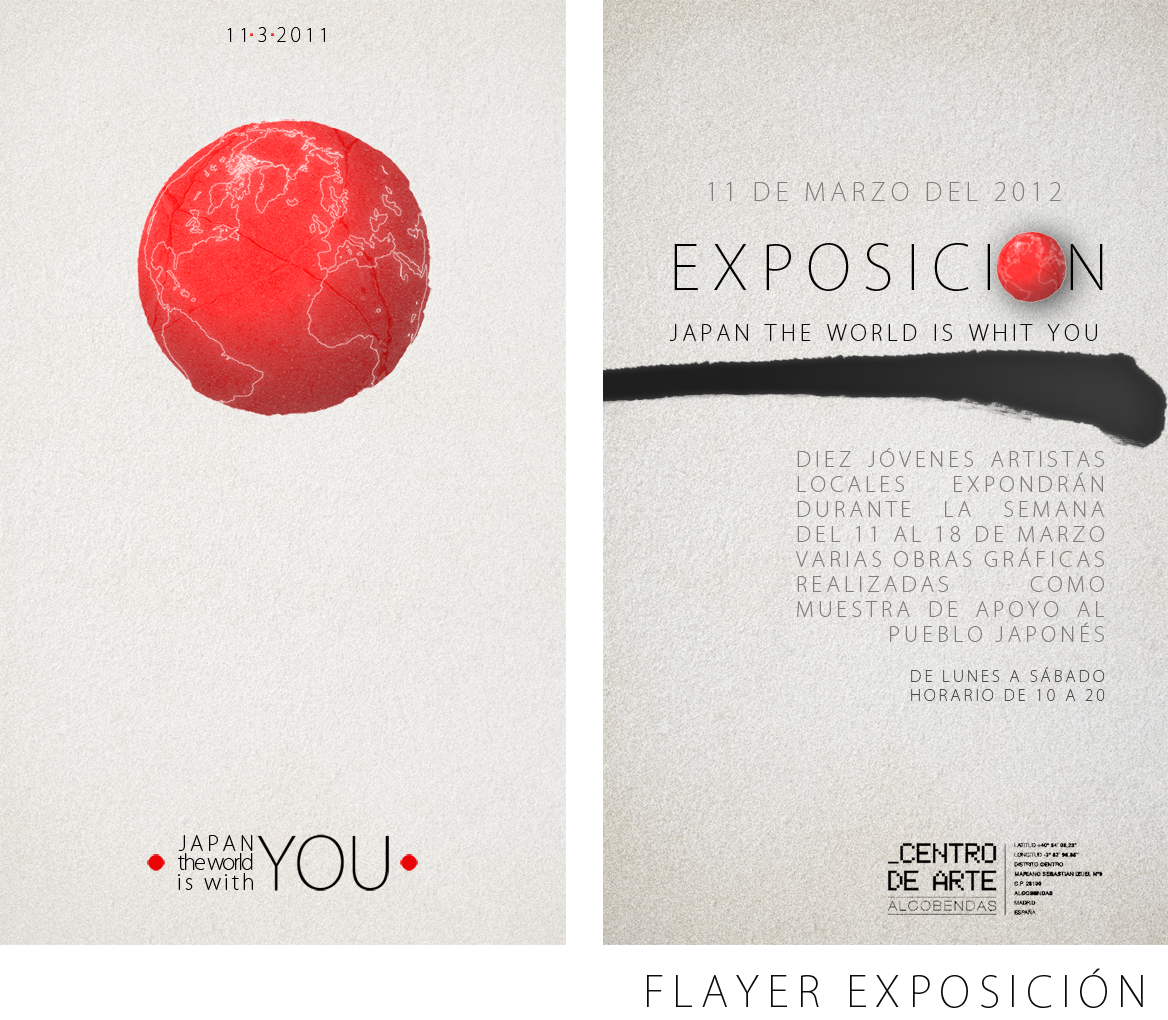
Flyer exposición de arte

Creacion del ‘flyer’
Creamos nuestro nuevo documento en Photoshop con las medidas que deseemos en el Menú Archivo> Nuevo, también podemos pulsar a la vez las teclas Ctrl + N y se nos abrirá el cuadro de dialogo para introducir las medidas de nuestro flyer. Para este diseño he optado por un formato vertical de 10cm x 16cm.
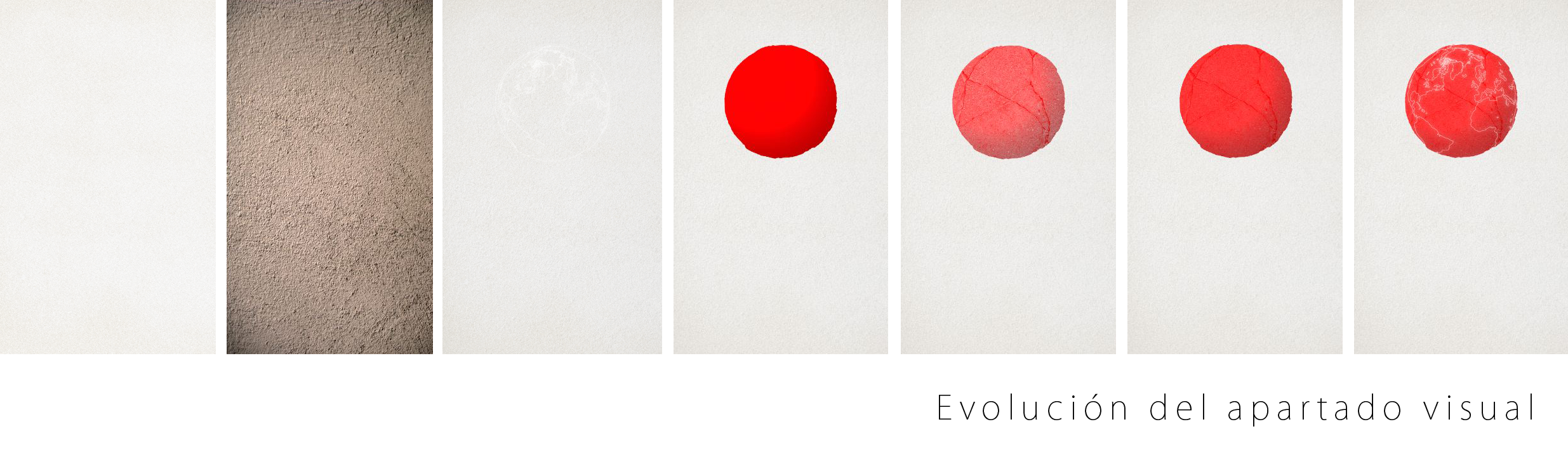
Una vez abierto nuestro documento comenzamos a darle ‘forma’ a nuestro fondo.
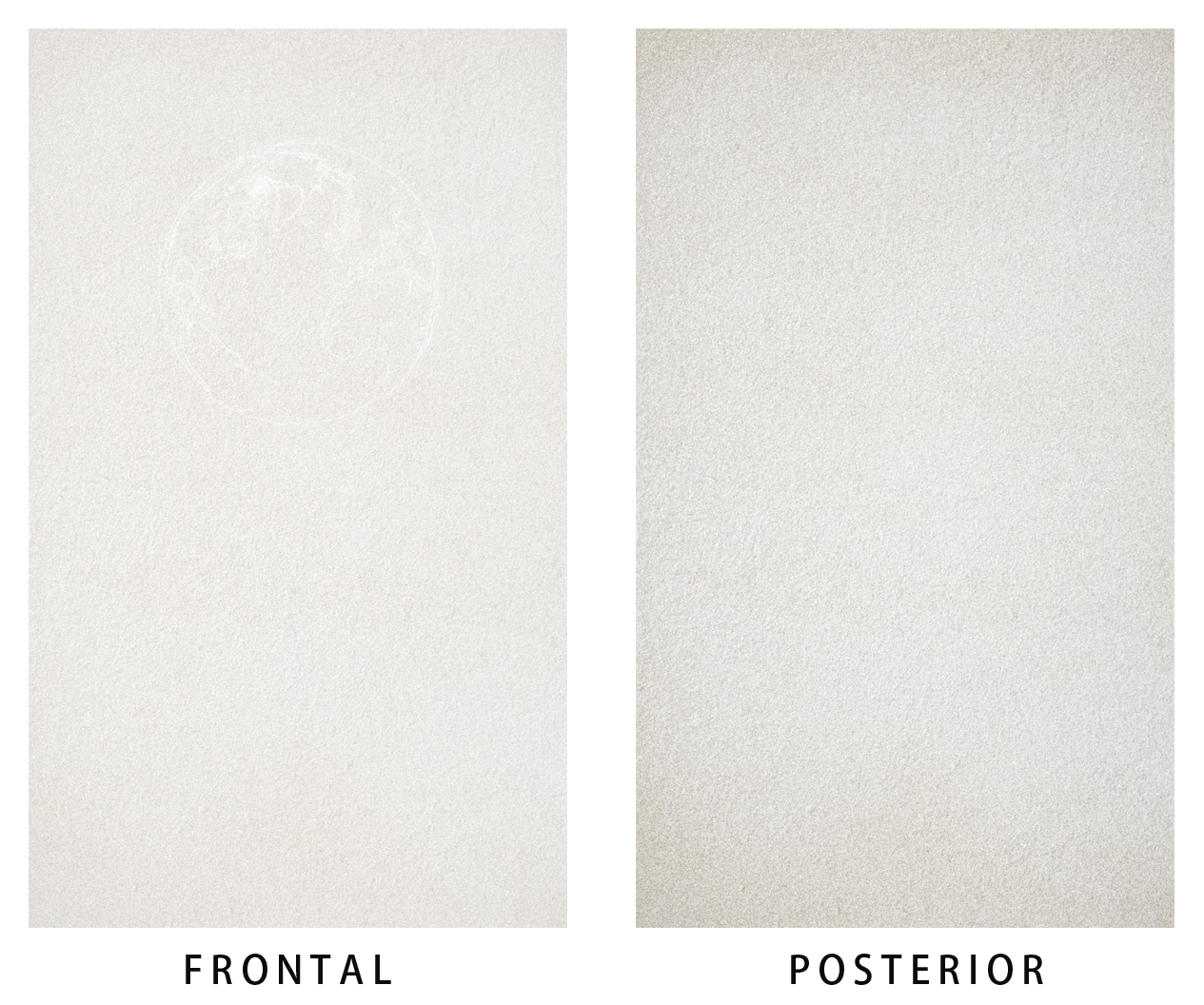
Este trabajo es una exposición de arte dedicada a la tragedia ocurrida en Japón el año pasado. Mi diseño, como observáis, se fundamentó sobre el icono más característico del país, su bandera, por lo que mi fondo deberá permanecer blanco, en este caso las normas cromáticas me las dicta el propio motivo que he elegido. Pero como es nuestra creación siempre está bien que aportemos nuestro toque personal, en mi caso va a ser darle una textura al fondo. Las texturas en los fondos de los flyers suelen hacerlos mucho más atractivos, con más fuerza visual.
Búsqueda de material de soporte
En internet busqué texturas granuladas que me pudieran servir ya que mi idea era la de conseguir una aspecto de pared blanca. Existen muchas webs de las que os podéis descargar gratuitamente texturas para Photoshop. Si optáis por buscarla, como ha sido mi caso, mi consejo es que las busquéis con una buena resolución.
En esta ocasión la capa que se creará con la textura, reducirá su opacidad hasta el 10%, quedando el aspecto de pared blanquecina que andaba buscando.

Con estos sencillos pasos mi fondo queda ya listo.
Montaje
En este momento en el que vamos a proceder a incorporar los primeros elementos que compongan nuestro diseño cabe recordar que nos podemos (y debemos) ayudar de las guias que nos proporciona Photoshop para colocar cada elemento en su justo lugar y medida. Podremos sacar las guías pinchando y arrastrando sobre las reglas de los márgenes, hasta nuestro espacio de trabajo. Para tener visibles las reglas iremos al Menú Vista> Reglas.
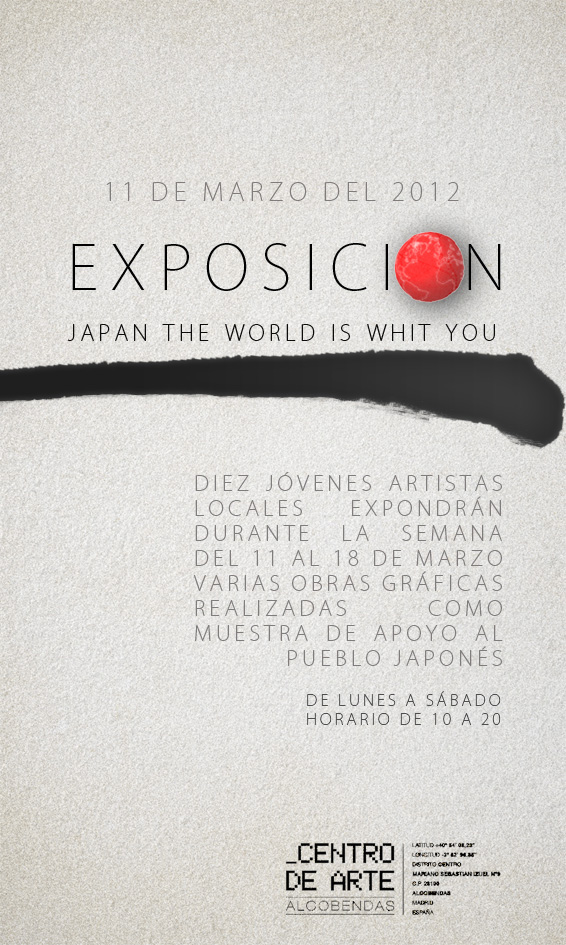
Este diseño de Flyer es bastante minimalista. Como primer y casi único elemento visual de esta parte delantera he incorporado un circulo irregular de color rojo, agregándole también una textura de grietas, de la misma forma que procedí con el fondo.
El título de la exposición representada era ‘Japan, the world is whit you’ por lo que jugué con el circulo a modo de planeta tierra, trazando el contorno de los continentes con illustrator y luego incorporándolos con Photoshop al diseño.
 Añadir los textos
Añadir los textos
Una vez terminado el aspecto visual del Flyer pasaríamos a incorporar los textos.
En este en concreto sería el título de la exposición y la fecha del suceso. La tipografía elegida para este flyer es una de cuerpo fino y elegante. Como observáis en la imagen de abajo, volví a utilizar los círculos rojos a modo de adorno y como separación en la fecha.

![]()
En cada diseño de Flyer trataremos de adecuar la tipografía al mensaje que queramos representar, por ejemplo si se trata de un diseño para una fiesta lo mejor sería que buscáramos tipografías más informales y divertidas como por ejemplo pueden resultar Comic Sans, Cosmic, etc. Si lo que tienes por delante es un diseño algo más ‘formal’, siempre se pueden incorporar tipografías tipo Arial, Time New Roman, Georgia, etc.
Opcional: añadir efectos
Y si lo que necesitáis son tipografías con relieve os quiero recomendar un programa llamado XARA 3D, con este programa podréis crearos vuestra tipografía 3D a vuestro gusto y necesidad ya que podéis girarlas, modificar la profundidad del relieve, la luz, etc. Es un programa muy completo. Y lo mejor es que cada letra, palabra o frase que compongáis la podéis exportar en formato PNG (sin fondo) para luego llevarla a Photoshop.
La parte trasera
Si diseñáis un flyer a dos caras, lo normal es que ambas partes guarden un mismo criterio de diseño.
Últimos retoques
La parte de atrás de mi trabajo tendrá de fondo la misma textura pero un poquito más oscurecida ya que quise diferenciarlas, para ello incorporé una nueva capa justo arriba de la capa textura. Esta vez incluiría un degradado radial con tonalidad negra alrededor y transparente en el centro. A esta nueva capa le cambié el modo de fusión a Superponer quedando como resultado unos bordes del flyer más oscurecidos.


Con el segundo fondo ya preparado, me dispuse a incorporar los elementos visuales y el texto. En esta parte trasera aparecería toda la información necesaria para que los receptores del flyer supieran, de forma clara, de que iba la exposición y sobre todo, en dónde y cuando se celebraría.

Tipografía
No debemos descuidar el tema de la tipografía, ni el lugar dónde va a ser incluida, recordad que la función del Flyer es transmitir un mensaje a nuestros futuros clientes, en este caso a los futuros visitantes de la exposición.
Tras estos pasos ya sólo nos queda llevar nuestro diseño a una empresa de servicios de reprografía, para que nos hagan todas las copias que vayamos a necesitar.




 FITUR 2012 lo que no debes perderte de la feria
FITUR 2012 lo que no debes perderte de la feria
Leave a Reply